Embed content using a website link, and content from supported platforms will be embedded as an iFrame. You can copy and paste a link, or use the /embed slash command, and add the link to task descriptions, files, and comments.
You can embed content into tasks, comments, files, views, and dashboard widgets, and for Figma, yes, just paste in links designed by Figma! You can watch, read and edit content from these platforms.
The key is that you can watch, read and edit content from these without leaving your Tracup, thus focusing more on tasks and making work more productive.
Embed Figma into Tracup!
Figma is the dream of collaborative software for designers and marketers . It can draw prototypes and create high fidelity vectors and code pass-offs. This is the amazing shortcut your design team needs before committing any designs into the more complicated Adobe programs.
Have you ever experienced like this?
For a company, basically there will be department like R&D, marketing, operation, administration and design. Even if a SMEs company, there will certainly be fully equipped the above mentioned departments. Of course, sometimes it’s normal for a person takes into account the work of several departments. According to their own requirements, each department generally manages their works based on different systems. Seeing the benefits indeed there because it greatly improves your work efficiency, but from a different perspective it’s really a kind of time-wasting to balance the multi-platform. You need to open this platform and check out what you need to deal with and switch to another platform… All of these really waste your time.
We need to solve this problem right? If the problem is multi-platform makes you work efficiency slow down, then you can integrate all departments on the one-platform!
Good news! Tracup has successfully integrates UI design tool – Figma!
Another easy-to-use Tracup ntegration to make our list is Figma. Teams that need to quickly communicate back and forth across various multi-media or design projects will benefit from Figma integration.
As a web-based prototyping and design tool, Figma provides an easier way to co-design a project with your team. Its version history feature makes it a breeze to keep track of feedback across the team.
Based on Web designing, Figma is an UI designing tool that better than any other native software in performance and operation. The operation is smooth and all your files are in the Cloud. Furthermore, Tracup an help you retain history records for a month. And there are no more “Final 1” and “Final 2” drafts.
Improving productivity is a common target for most people.
Tracup is a powerful productive tool itself that can collaborate your project online once you are registered an account. Now, Tracup and Figma start a win-win cooperation and hope these features will help your work more conveniently, thus allowing you to focus on your own personal skill. Maybe you can try it!
How to use Figma in Tracup!
Registered and create your personal team.
You need to register an account if your team is using Tracup for the first time. Incidentally, there are bunch of ways to register quickly. For example, you can quickly registered and log in via email.


Or you can also use github or other accounts to log in.
Take a look at what a Figma and Tracup integration can do:
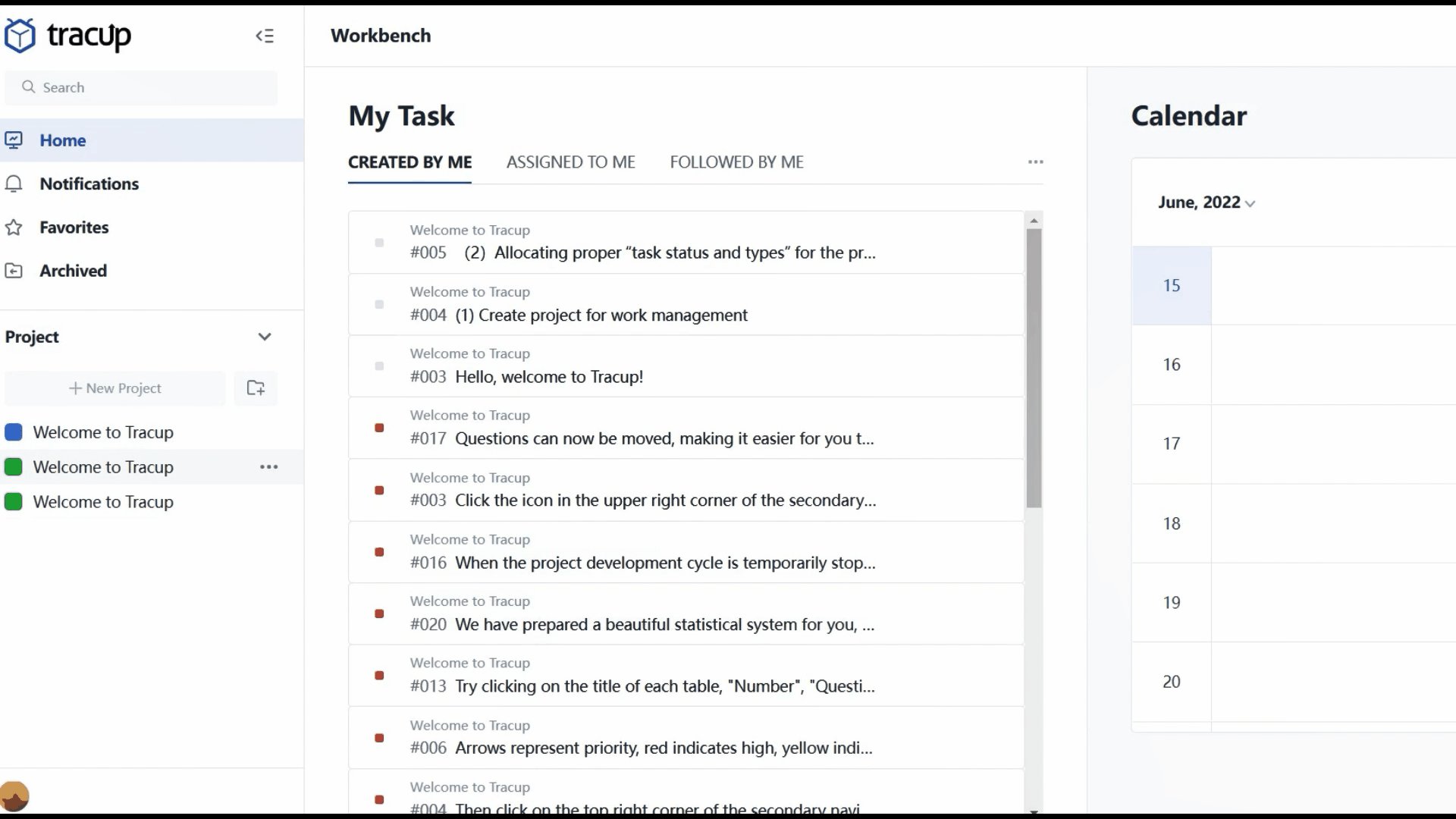
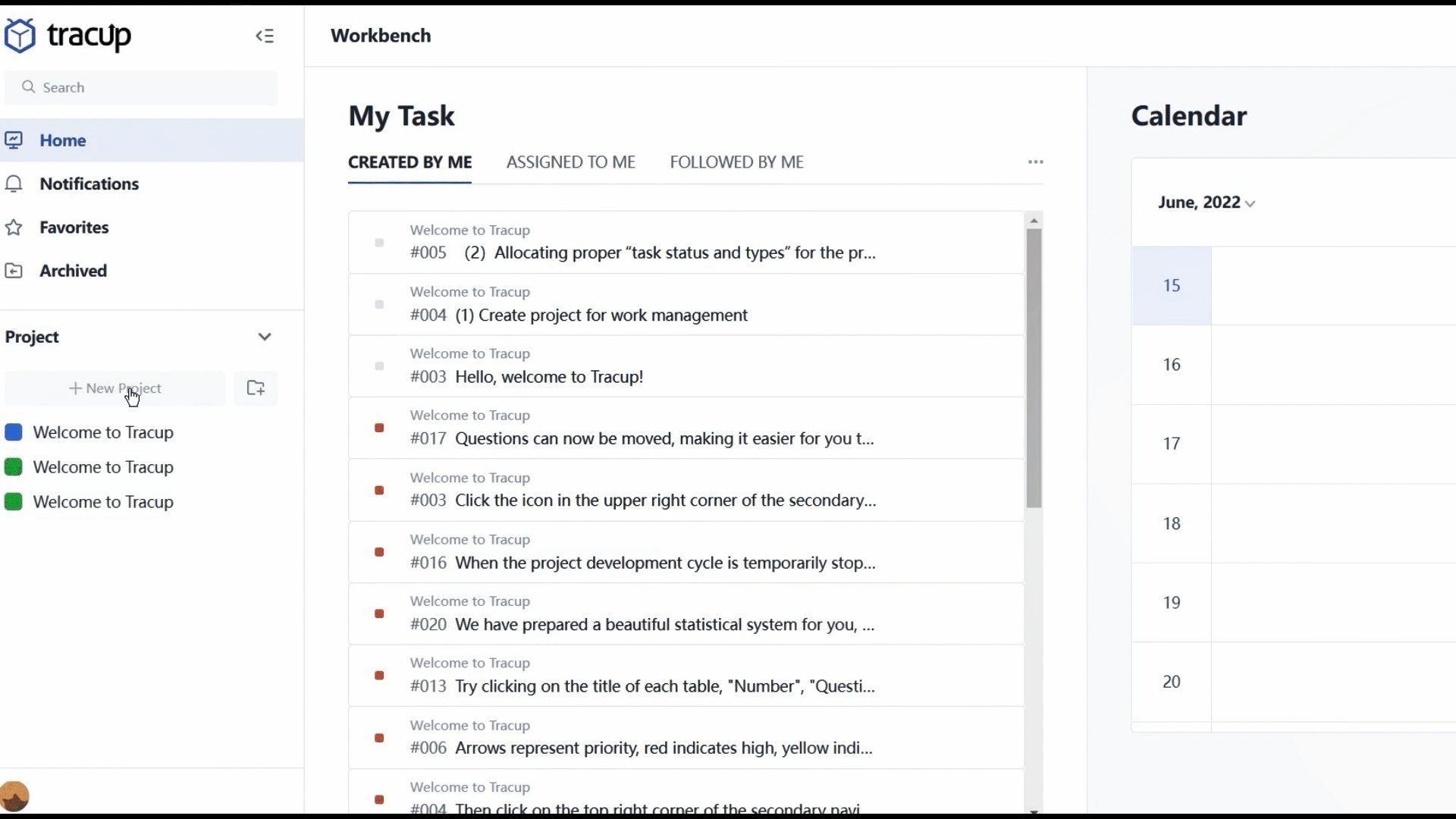
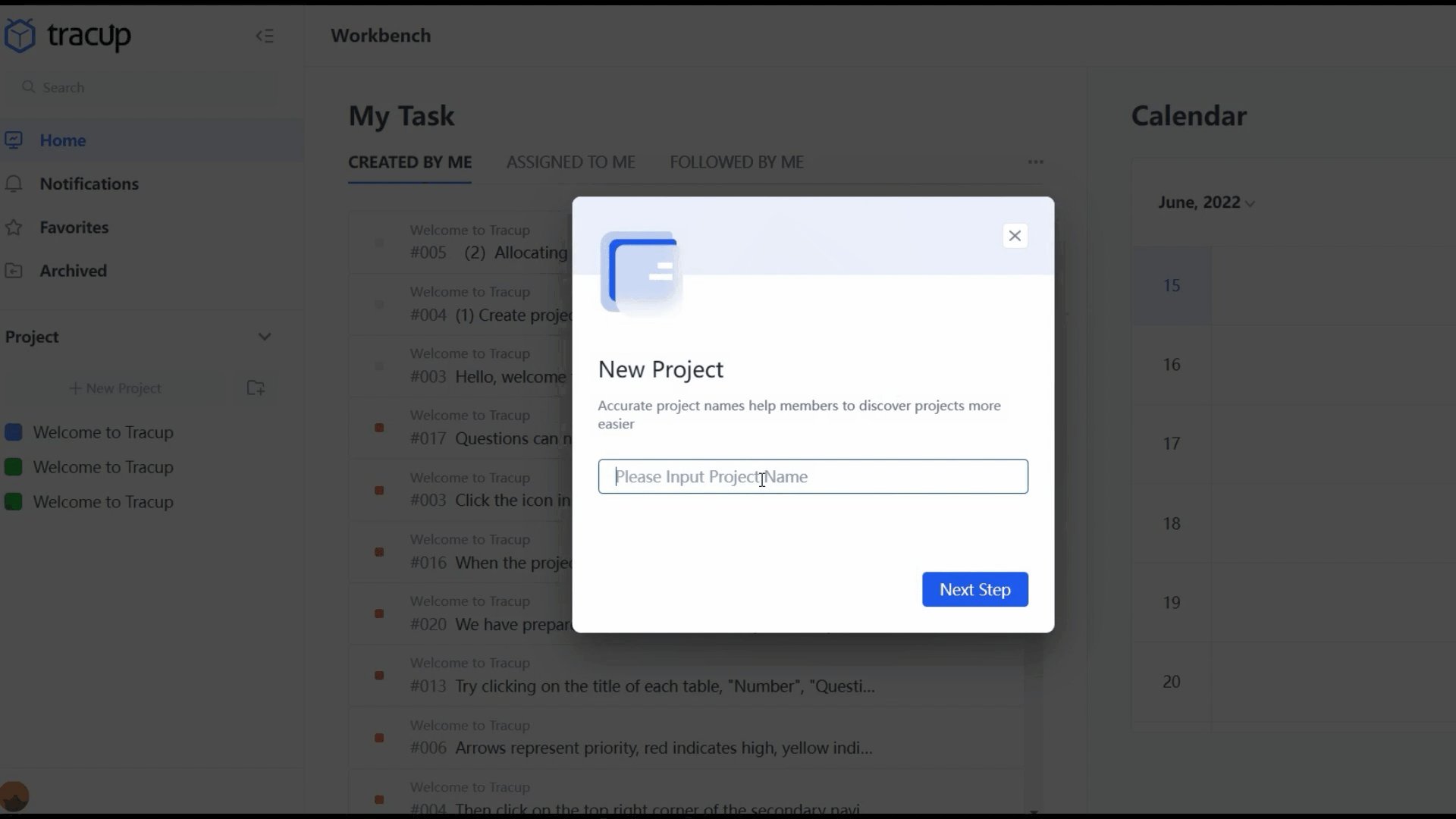
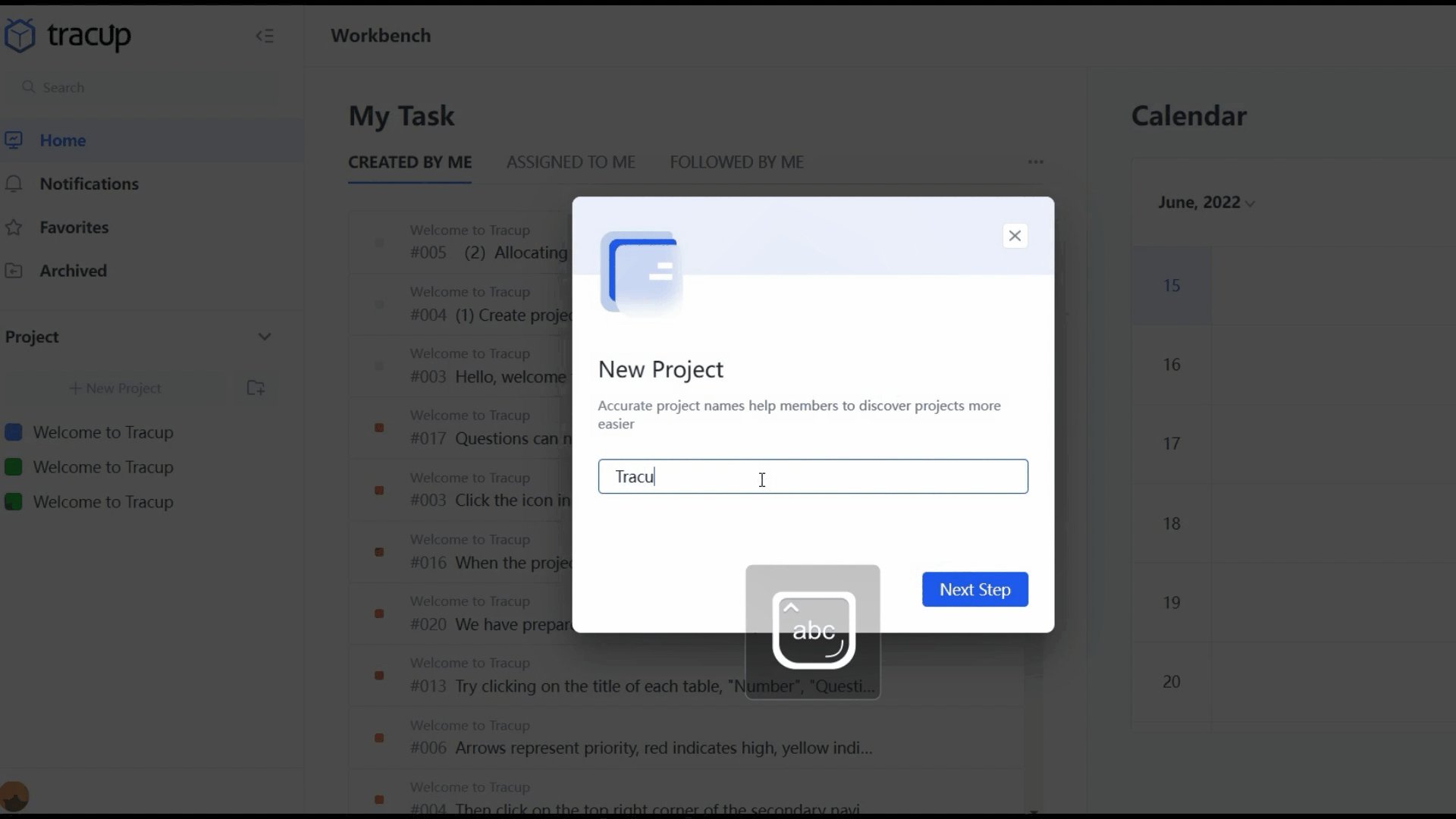
After log in, you can create a new project on the task bar and enter the name of project, click next.


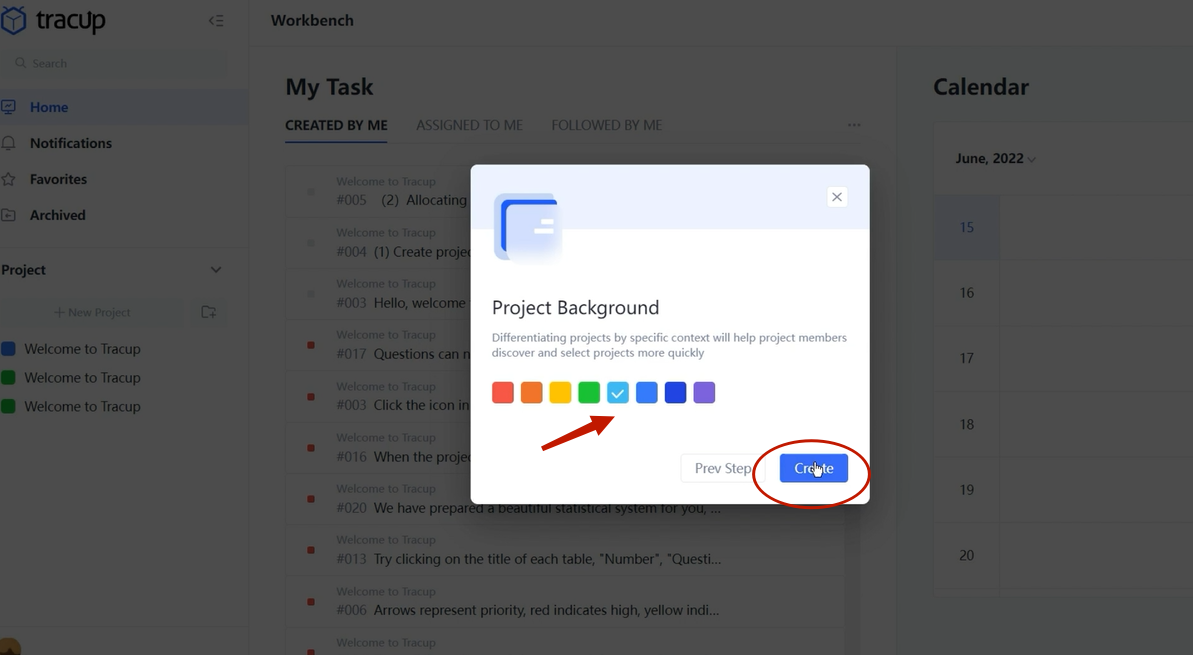
You can select the background of project according to your preference, distinguish your project based on specific background area.

Above mentioned procedures can help your team members find and select project as quickly as possible.
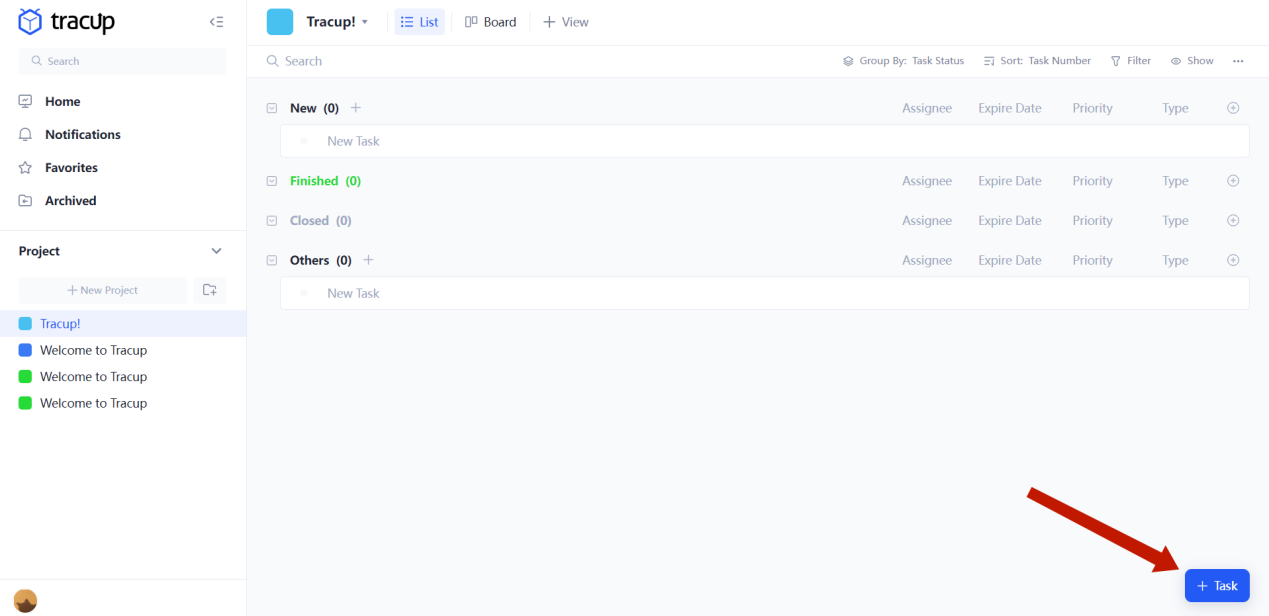
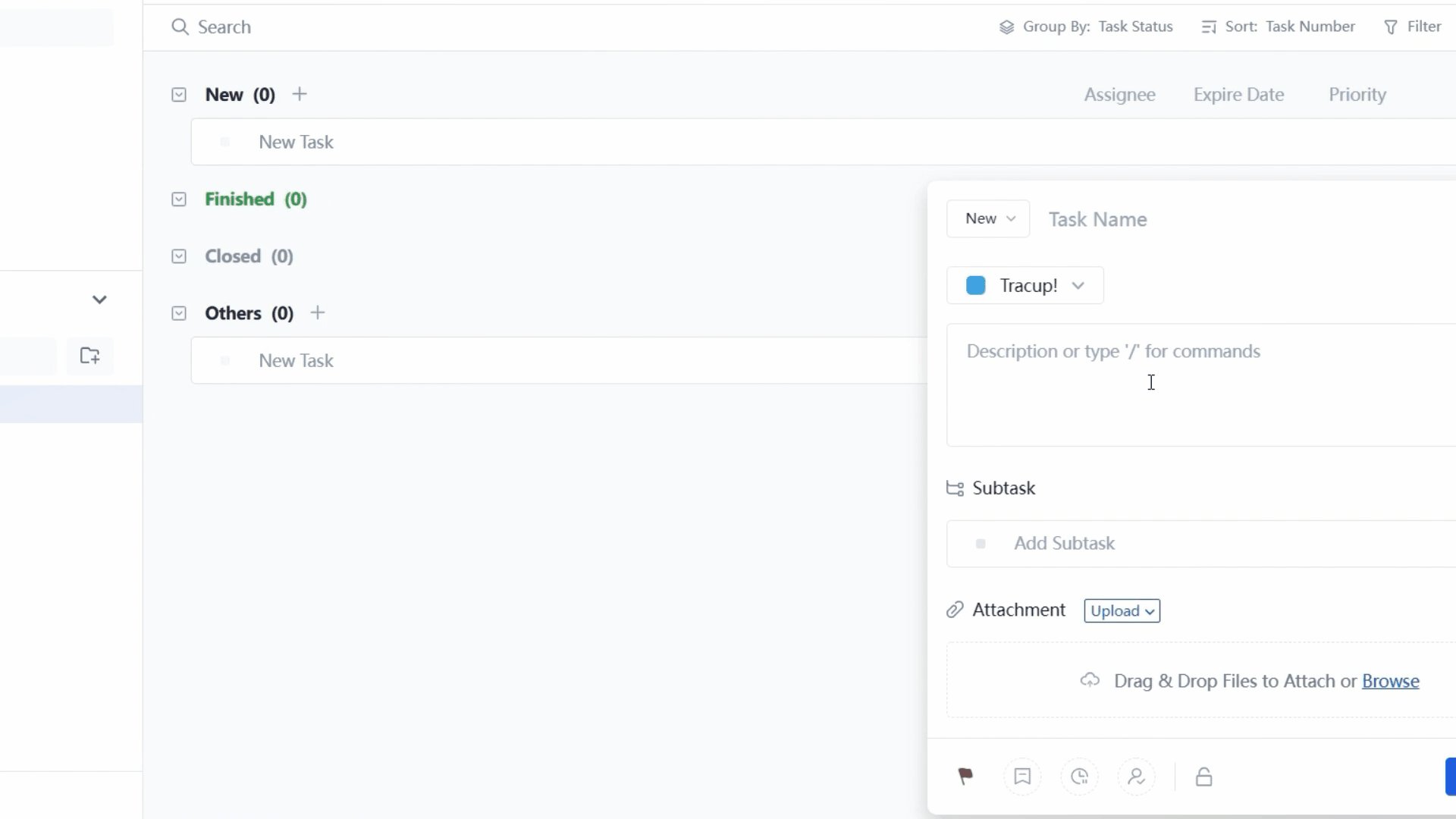
After successfully created, click the “task” bottom at the right corner.

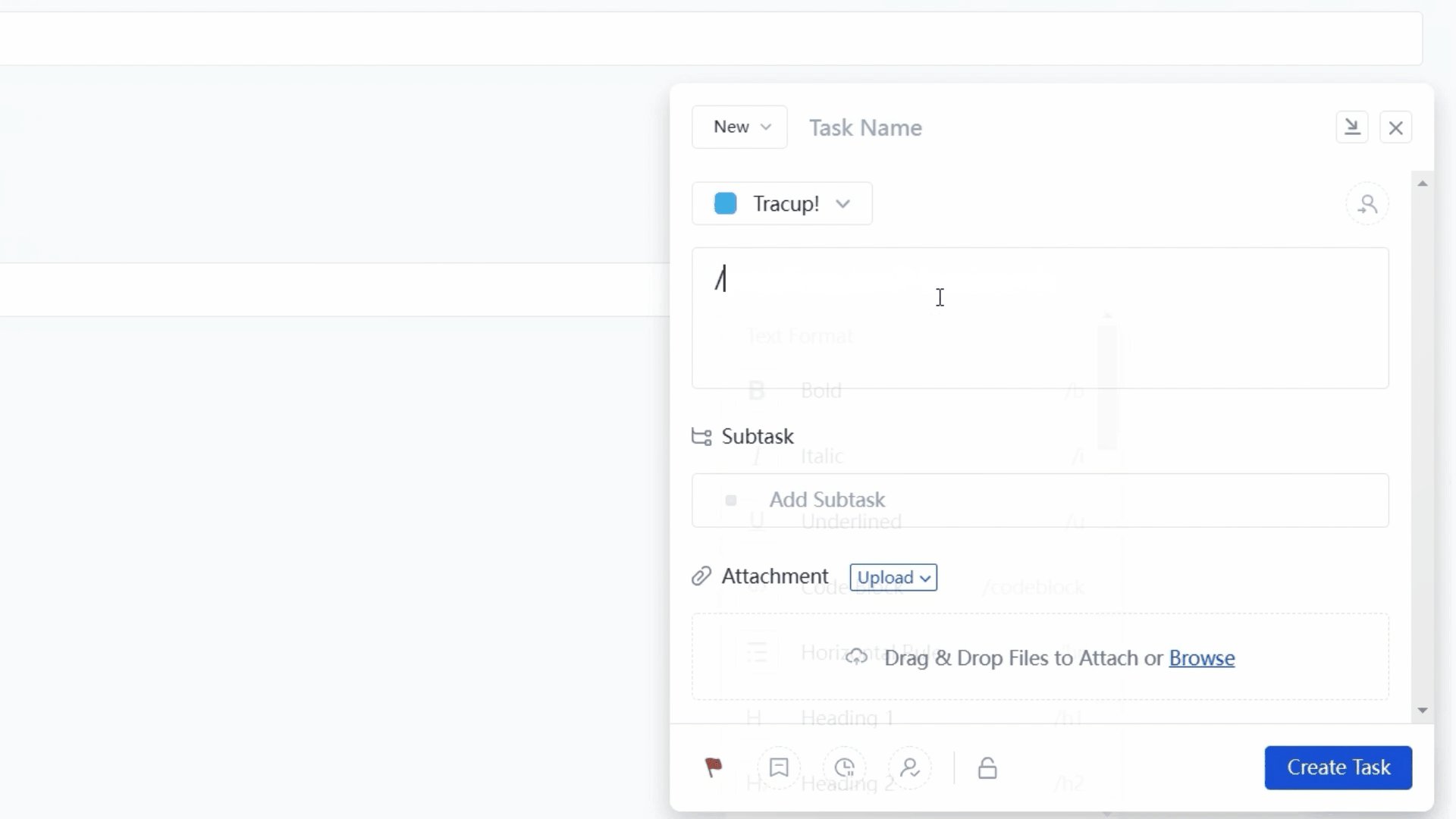
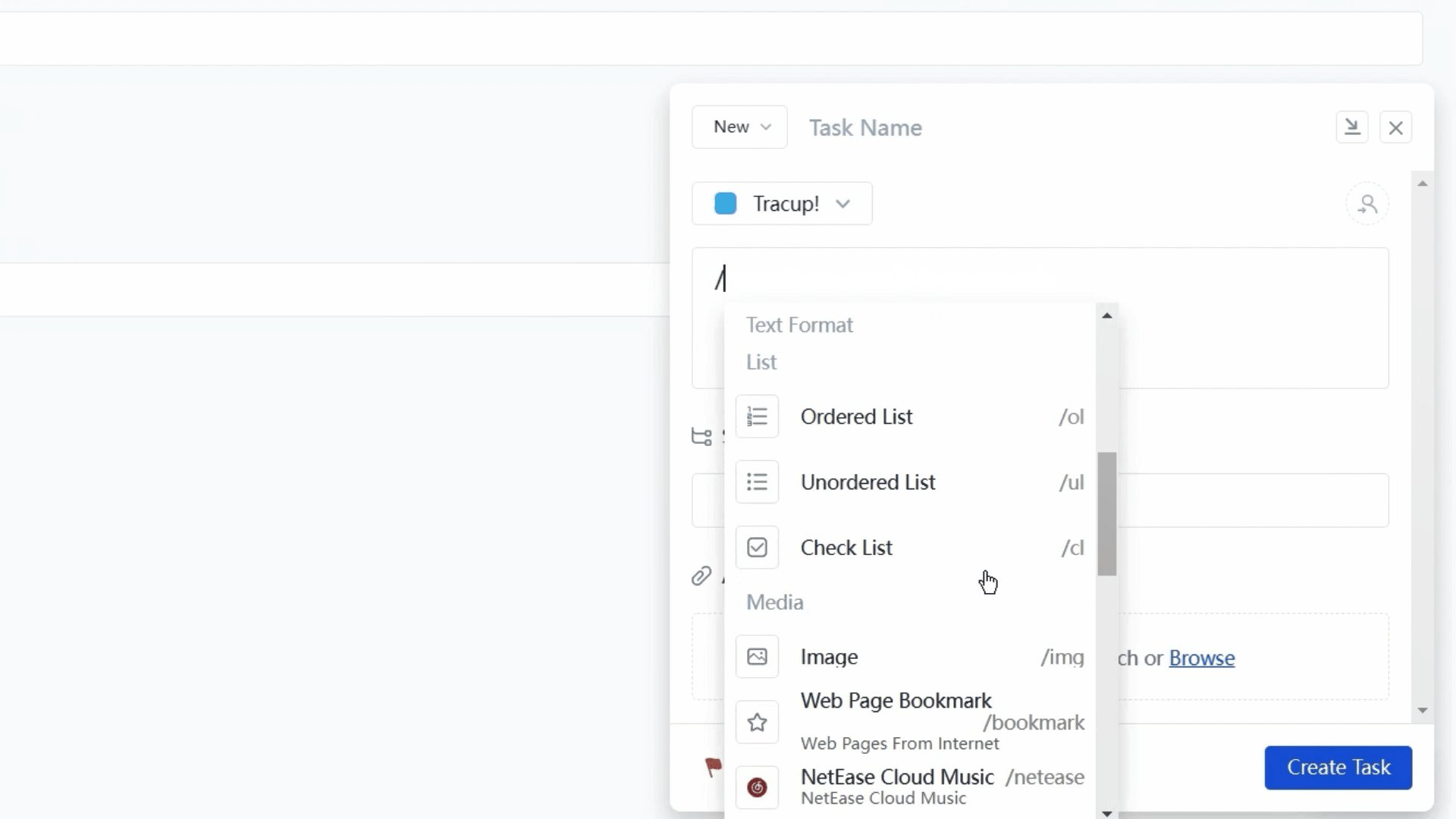
Type “/” in the description page and slide down, selecting external content: Figma.

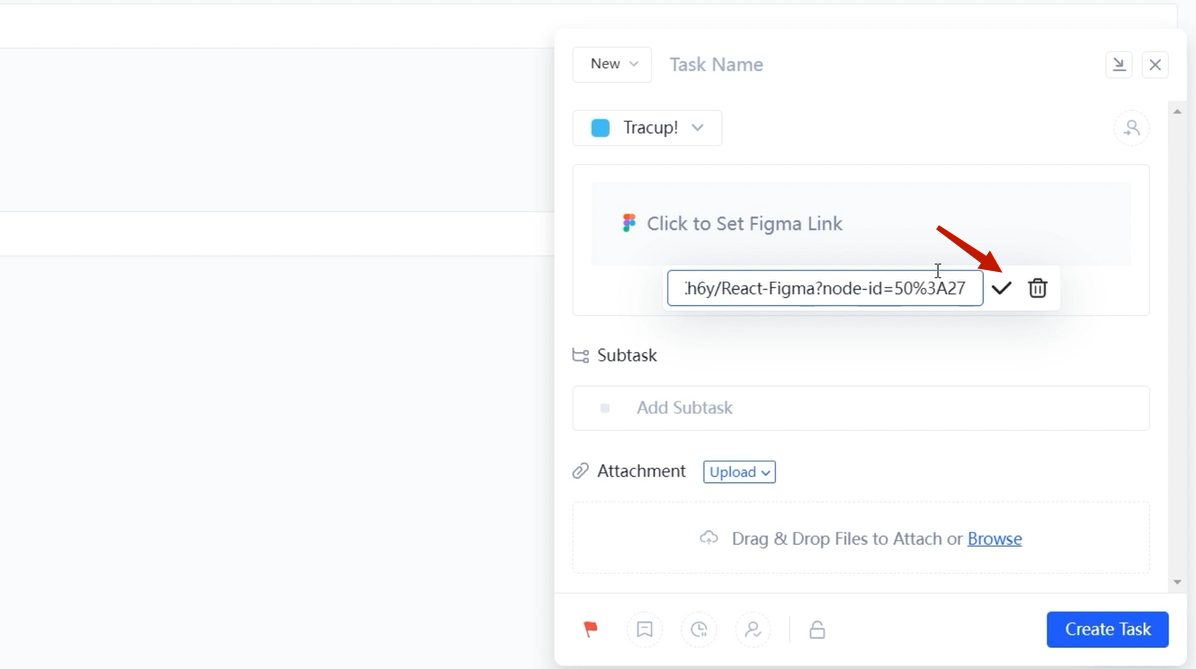
Then just enter the url link of Figma, and click create. Tips: The link cannot be opened if you set any password.

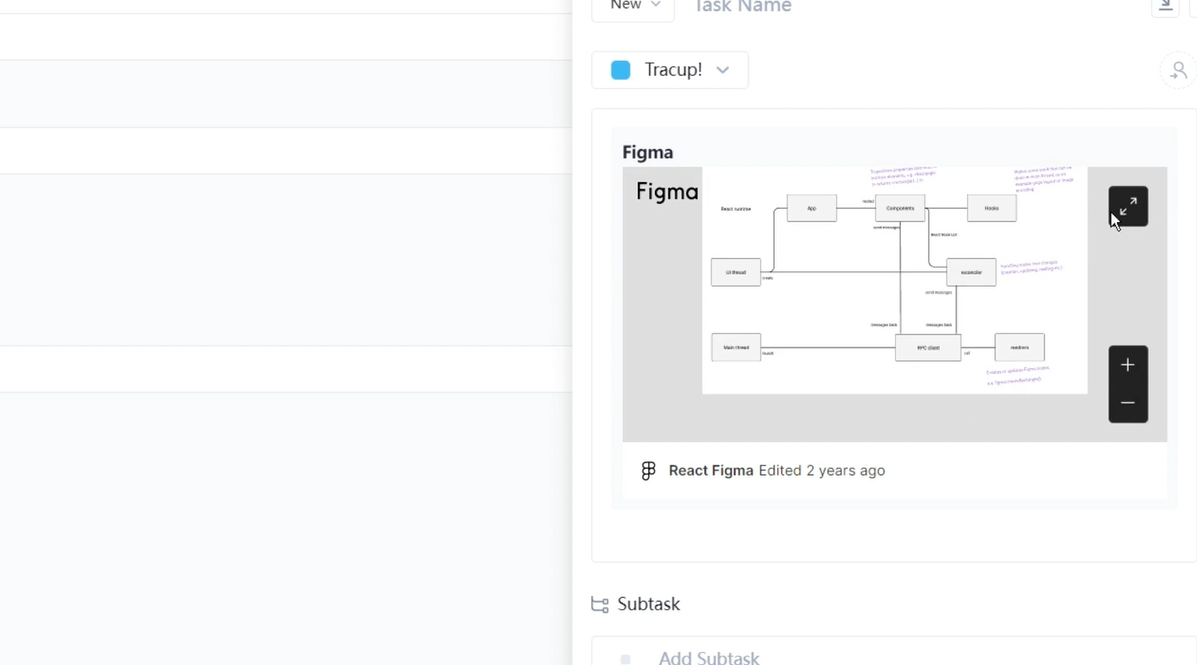
That it is! Easy and quick operation and then it works! Just like this:

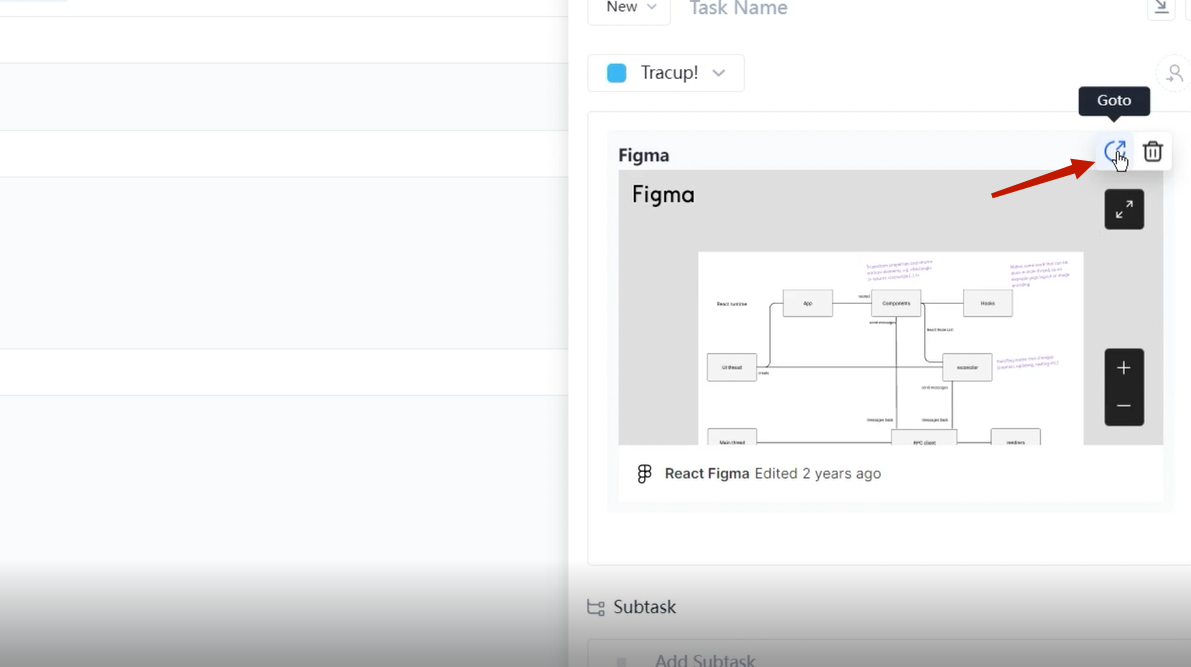
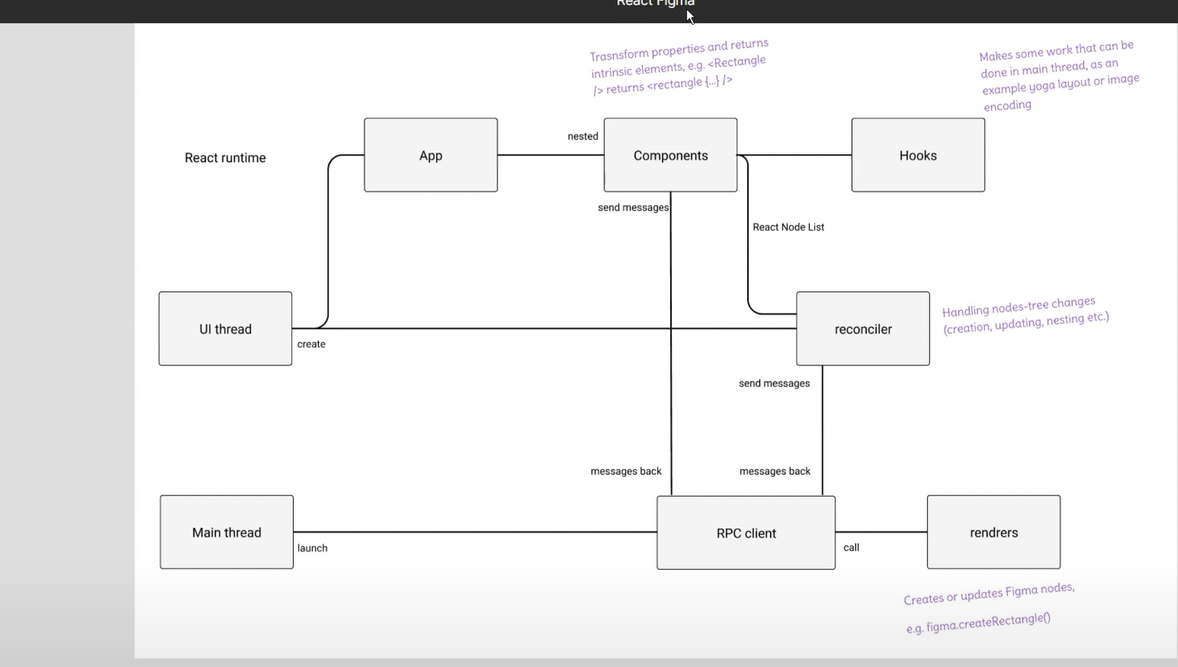
By the way, you can click this bottom and switch to the original page of Figma.


For the long time, Tracup is a gift to developers because it improves the development process more efficiently. Meanwhile, Figma also gained a dominant position in UI design. All these are not accidental but for a long time effort. For R&D or design, we all cannot rely on one tool to complete everything, but the combination of functions in two different fields can be powerful!
No more praise or you think these are cliches of advertisements. Anyway, for my personal experience, each team member is using Tracup for their work in our company.
Sounds cool, right? Or you want have a quick try?
Just hit on us here: Tracup
If you have any other suggestions or expectations for Tracup, tell us all you want to say.
Media Contact
Company Name: Tracup
Contact Person: Jon W
Email: Send Email
Country: Singapore
Website: www.tracup.com
